アイビスペイントでストライプを描く方法です。
フィルターの表を使えば、簡単に描ける事に気が付きました。
忘れないように忘備録として記事にしておきます。
完成はこんな感じです

1. 新規キャンバスを作る
1600×1200のサイズで作ってますが、好きなサイズで大丈夫です。

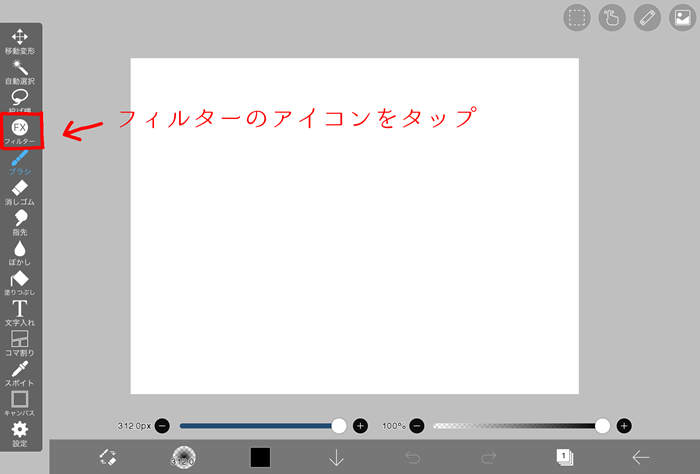
2. フィルターのアイコンをタップする

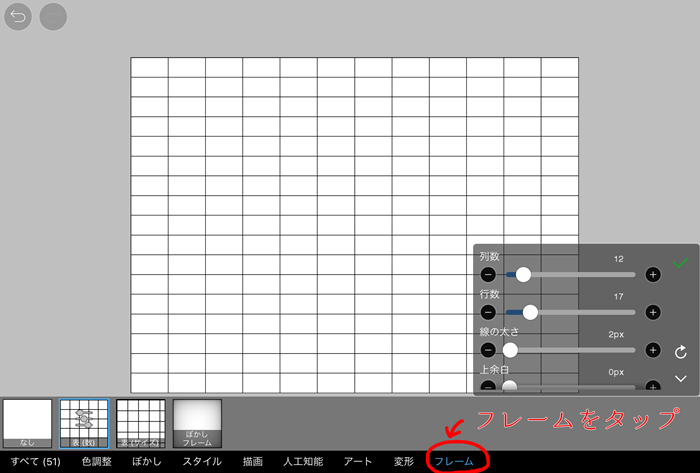
3. フレームをタップ

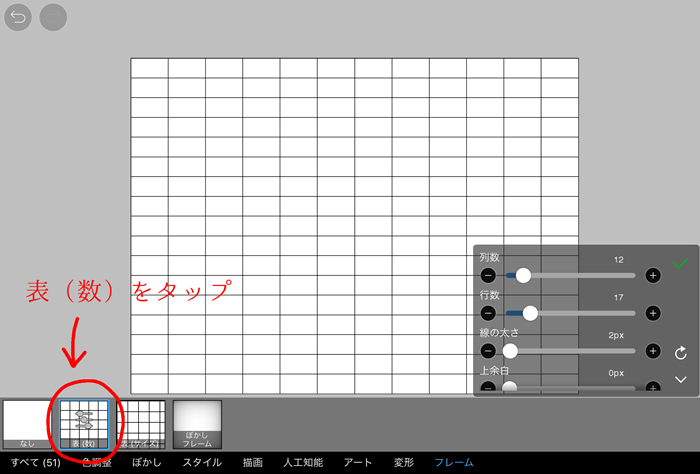
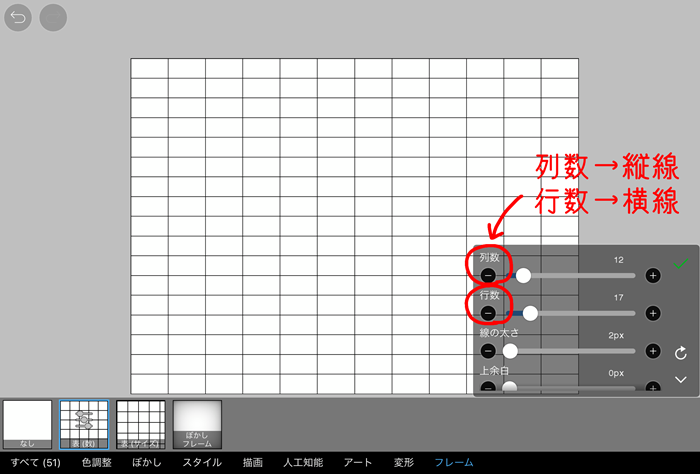
4. 表(数)をタップ

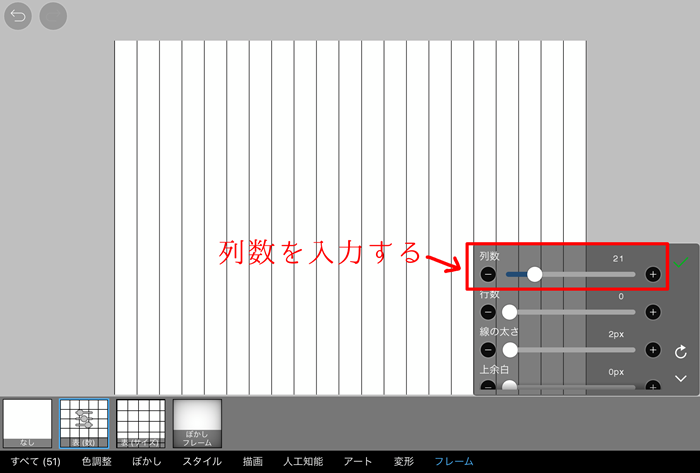
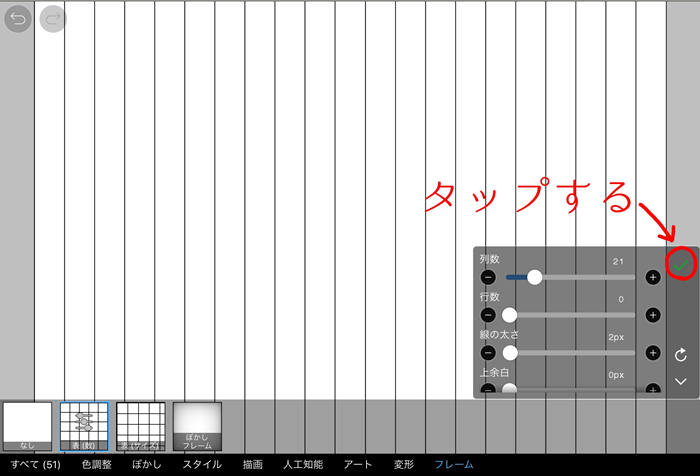
5. 列数(縦線)を入力する
列数が縦線、行数が横線です。

21と入力する
※数字が大きい程、ストライプが細くなります。
数字は3の倍数がいいと思います。

2の倍数だと端が同じ色にならないです。

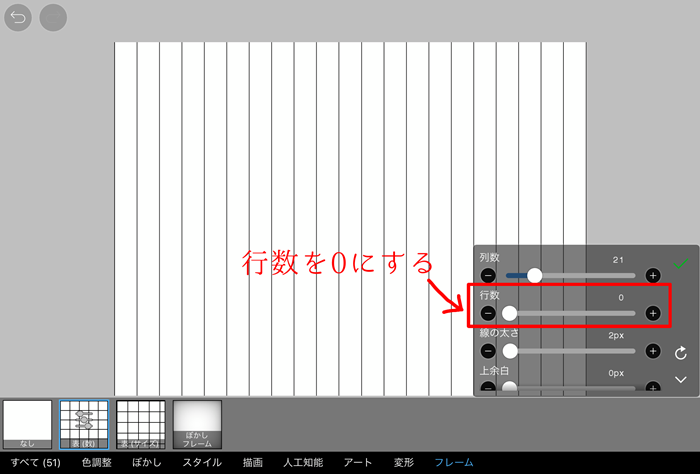
6. 行数を入力する
ストライプを描くので横線は不要なので、行数(横線)の数値を0にします。
チェック(決定)のアイコンをタップする

×のアイコンをタップする

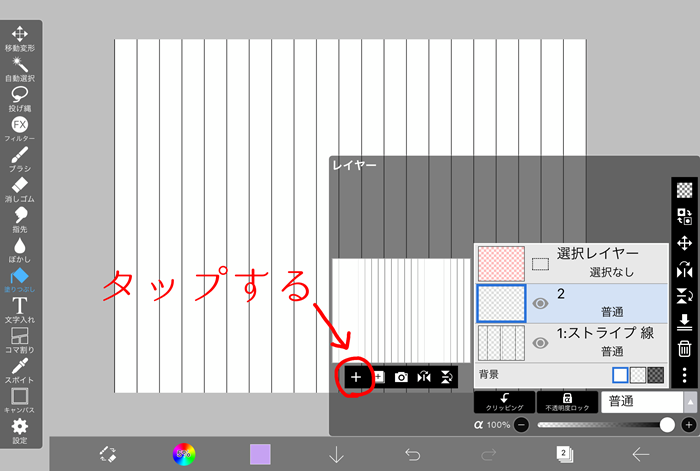
7. レイヤーを追加する
+のアイコンをタップして、レイヤーを追加して下さい
※スマホで見て頂いてる方用に画像を大きくしました

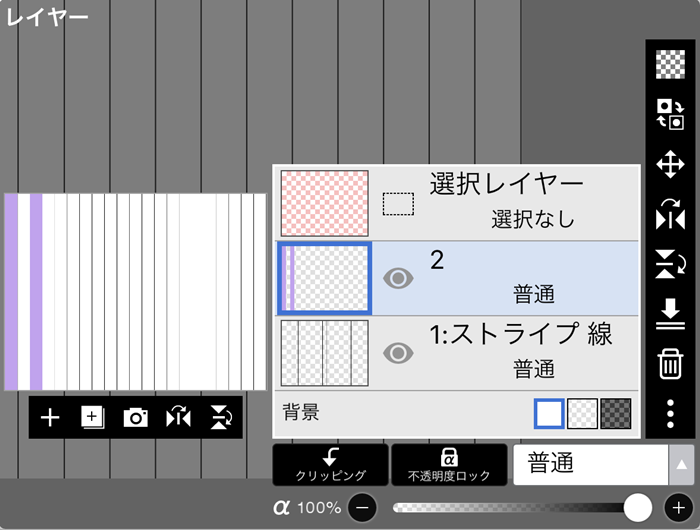
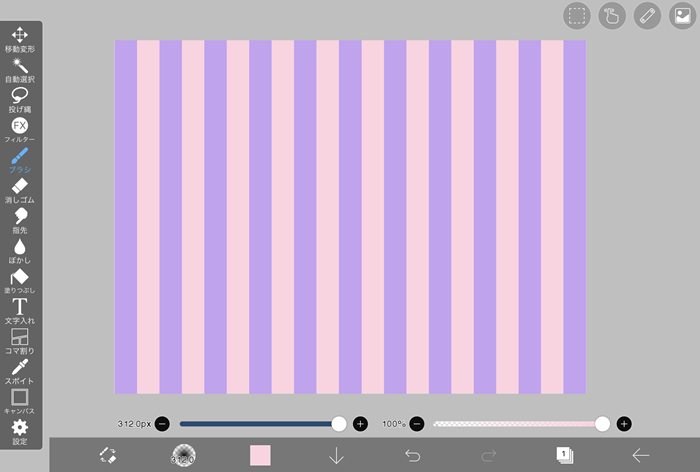
8. 「塗りつぶし」で着色
追加したレイヤーに「塗りつぶし」で色を塗っていきます

先程、追加したレイヤーに着色して下さい。
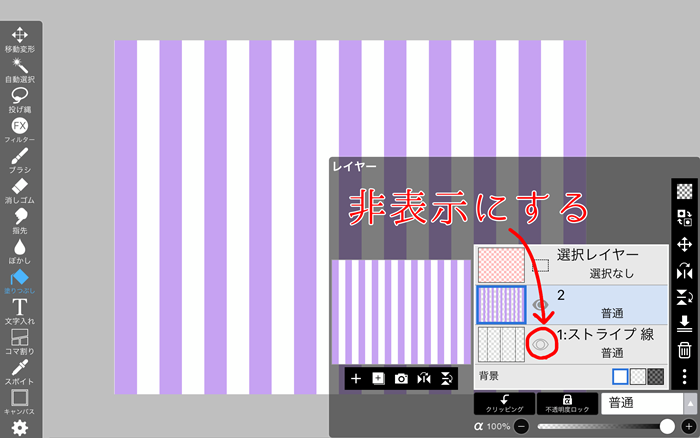
全て着色出来ました

9. ストライプの線画レイヤーを非表示にする
目玉のアイコンをタップして、レイヤーを非表示にする

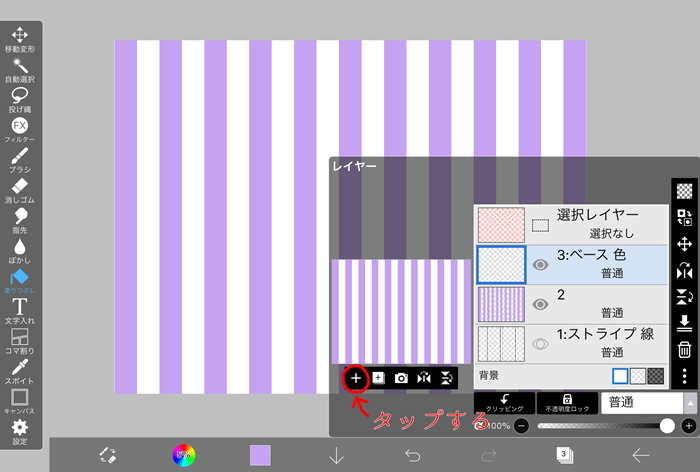
10. レイヤーを追加する
ベース(ピンク色)になるレイヤーを追加します。
+のアイコンをタップする。

拡大した画像です↓

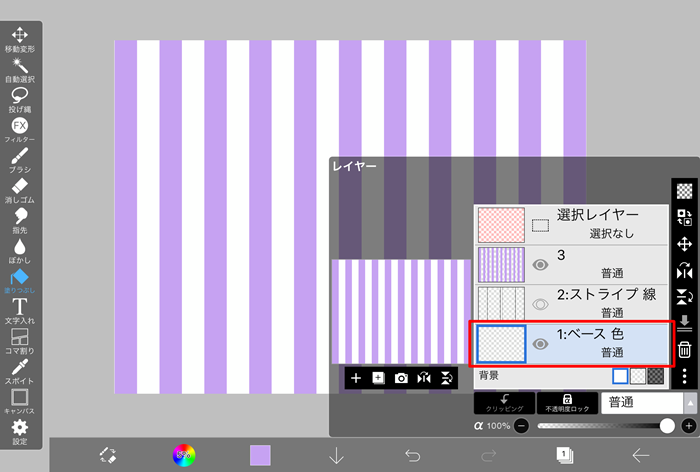
11. 追加したレイヤーを1番下に移動する

拡大した画像です。
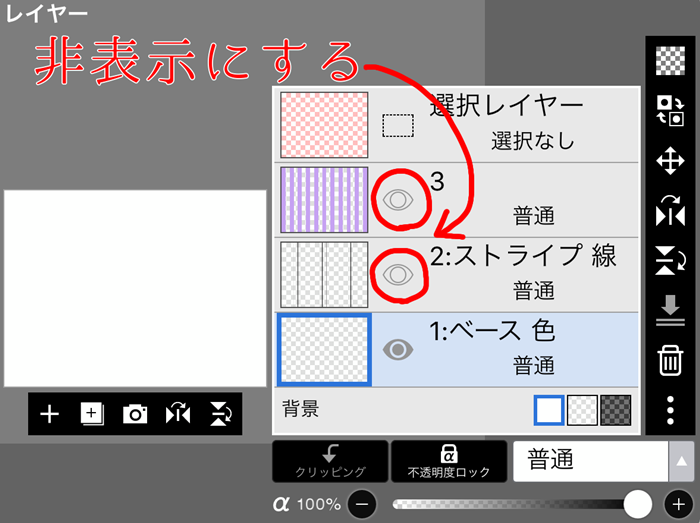
12. ストライプの線画と色を塗ったレイヤーを非表示にする
目のアイコンをタップしてレイヤーを非表示にする

拡大した画像

13. 追加したレイヤーをピンク色で塗りつぶす

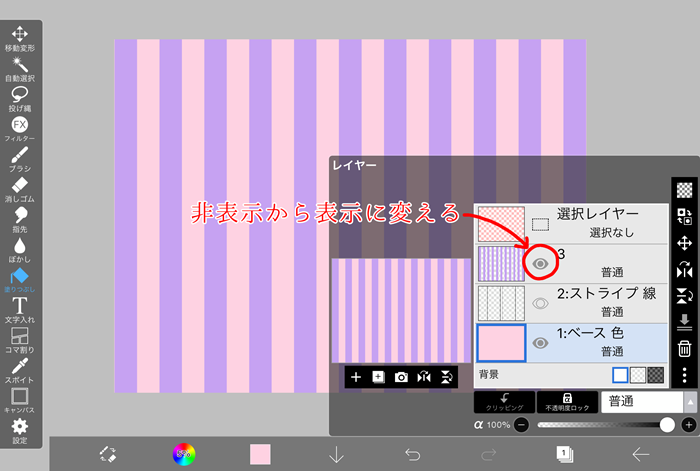
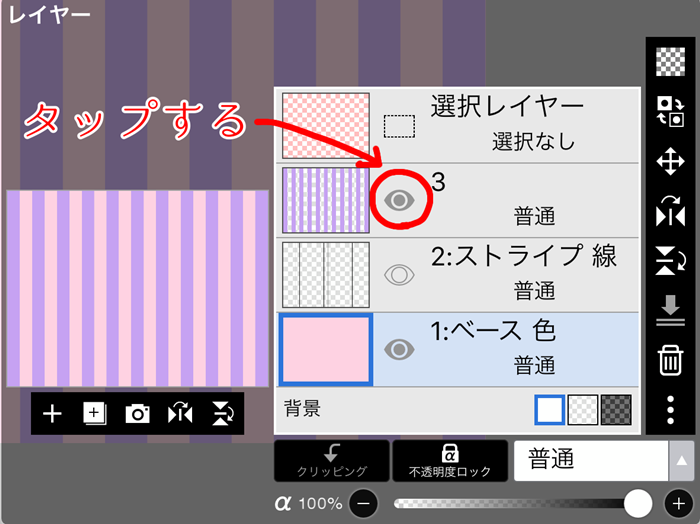
14. 紫色に塗ったレイヤーを非表示から表示に変更する
目のアイコンをタップしてレイヤーを表示にする
拡大

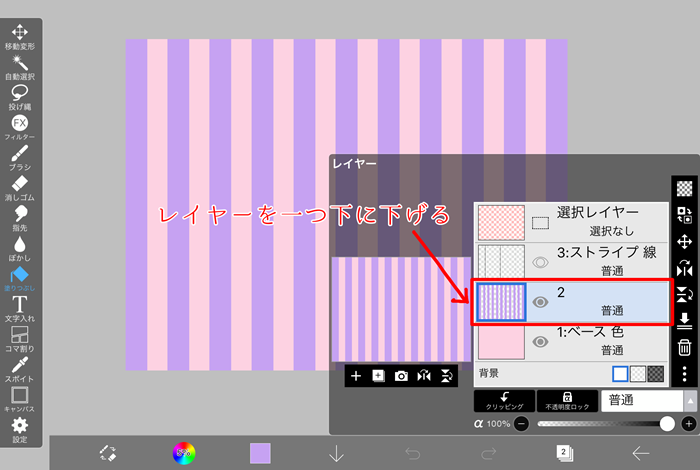
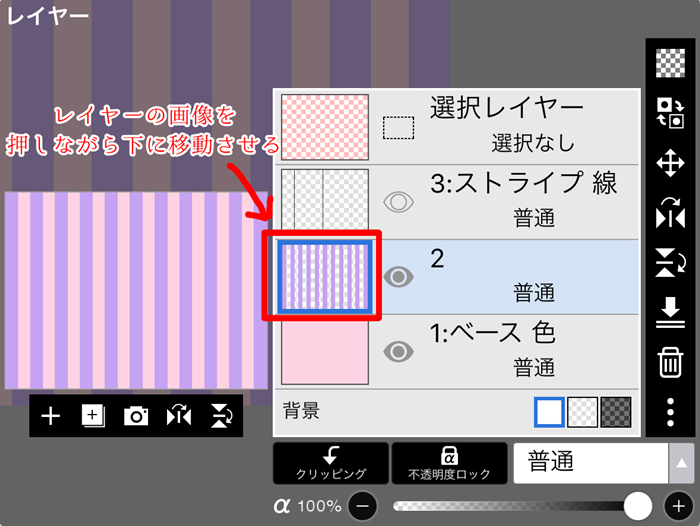
15. 紫色に色塗りしたレイヤーを一つ下の段に移動させる

拡大した画像

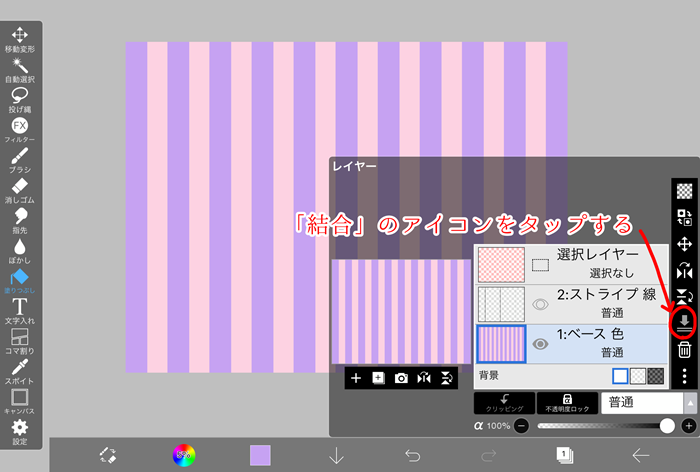
16. 紫の色塗りしたレイヤーとベースのピンク色のレイヤーを結合する

拡大した画像

17. 完成!

完成した素材は、下記のリンクからダウンロード出来ます。

09. ストライプの素材〈ピンク×紫〉
ストライプの素材配布記事です。
お疲れ様でした!
記事が長くなってしまいました。
わかりずらかったらすみません。
説明する記事はすごく書くのに手間と時間がかかりますね。
でも、見て貰える事が多いので頑張りました!
あと、記事にすると忘れないですね。笑
アイビスペイントの覚書

【アイビスペイント】ボーダーの描き方
アイビスペイントでボーダーを描く方法。
こちらの記事は見て下さる方が多くて、嬉しいです。
ありがとうございます!

コメント